Images en vue de liste
En vue de liste, les images d'une actualité servent d'accroche visuelle pour attirer le lecteur et lui donner envie de lire le détail de l'actualité. Comme écrit dans cet article :
c'est souvent le premier élément que l'internaute voit avant même de cliquer sur le titre d'un article.
Choisir des photos pertinentes et esthétiques revêt une importance particulière à plusieurs égards :
- L'image est un élément de différenciation. Alors que les internautes croulent sous les informations, une photo percutante a plus de chance de provoquer des clics.
- Une belle photo publiée sur les réseaux sociaux en plus d'un article suscite davantage d'engagement (likes, partages, commentaires).
- Un visuel soigné véhicule des valeurs positives et permet de donner une bonne image de la collectivité.
- Une photo appropriée et contenant les bons mots clés contribue au référencement naturel d'une page.
(source : Comment illustrer un site web ou un article )
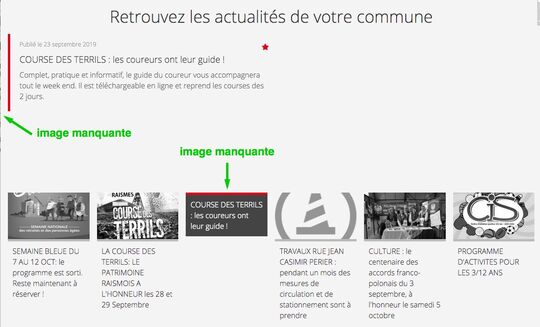
Sauf exception, la plupart des vues liste nécessitent l'utilisation d'une image. Sans image, l'affichage de ces vues paraît "cassé".
Vous serez cependant limité à l'affectation d'une et une seule image à ces vues.
Sans image, de nombreuses vues paraîtront "cassées"
La plupart des vues de liste nécessitent obligatoirement l'emploi d'une image à affecter à cette vue pour s'afficher correctement. Sans image, l'affichage de ces vues paraît "cassé".
Vous serez également limité à l'affectation d'une et une seule image à ces vues, les autres images s'afficheront en vue de détail.
Les vues de liste imposent leur format d'image
Lorsque vous utilisez une vue de liste (partielle ou complète), celle-ci affiche les images dans un format imposé et adapté à cette vue, notamment pour répondre aux contraintes du comportement "responsive".
Pour obtenir cet affichage, quelque soient le ratio et l'orientation de l'image que vous joignez à l'actualité, le système va "recadrer" cette image pour en extraire une zone, la plus grande possible en partant du centre, respectant ces attributs.
Dans certains cas, ce format est inadapté car il entraîne une perte d'une partie plus ou moins importante de l'image.
Il faudra donc veiller à utiliser des images au format proche de celui de la vue. La plupart du temps, le format "Standard" (4:3) que nous préconisons pour les images des contenues TYPO3 convient.
C'est pourquoi les autres formats d'affichage ("Poster" / "Bandeau" / "Substitution au bandeau" / "Pas de recadrage") sont à utiliser uniquement pour les vues de détail.
Il existe cependant quelques exceptions où un format d'image autre que "Standard" sera plus particulièrement adapté à une vue de liste. Nous les aborderons plus bas.
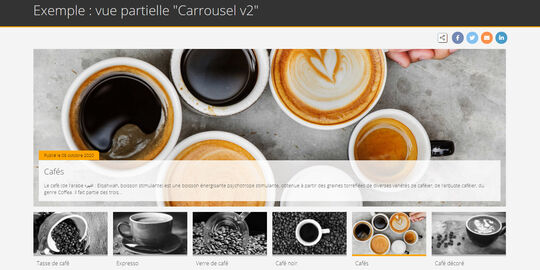
Exception à la règle, la vue "Carrousel v2"
Cette vue permet de créer un carrousel dont l'iumage active occupe toute la largeur de l'espace.
Une image "Standard (4:3)" prendrait donc toute la largeur et sa hauteur serait bien trop grande.
C'est pourquoi cette vue impose l'usage d'images en format "Bandeau".
Si vous souhaitez que le rendu sur téléphone soit cohérent, nous vous conseillons fortement d'ajouter une autre image en mode liste ( ou liste et détail ) qui remplacera le bandeau à savoir "Substitution au bandeau".