Quand utiliser ces vues ?
Ce cas correspond aux actualités de la commune que vous souhaitez diffuser sur votre site, les alertes, les nouvelles de projets en cours, les informations importantes, à diffuser rapidement ou tout simplement la vie de la commune. Pour apprendre à créer des actualités, nous vous conseillons de consulter la page d'aide à la création des actualités.
Dans toutes ces vues, les actualités définies comme principales sont marquées d'une étoile et positionnées en premier.
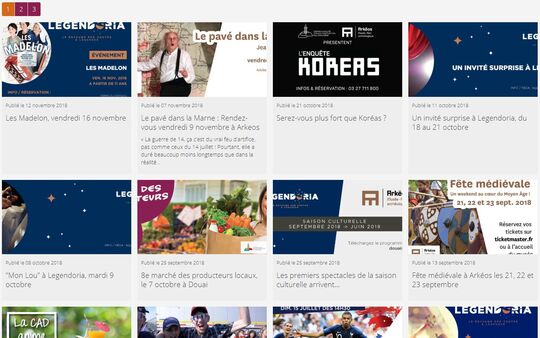
La vue complète
Cette vue affiche l'ensemble de vos nouvelles dans une grille classique.
Les articles sont triés de la nouvelle la plus récente à la plus ancienne.
La vue est paginée et permet donc d'afficher de nombreuses nouvelles.
Vous pouvez spécifier ces options :
- Nombre de nouvelles par page ( 12 / 16 / 20 / 24 / 28 / 36 )
- Nombre total de nouvelles ( 4 / 8 / 48 / 96 / 144 / 192 )
- Afficher le détail dans une fenêtre modale ( cette option sera abordée dans la section "Les vues de détail" )
- Cache ce module dans le menu de navigation de page ( sectionNav )
Pour rappel, les moteurs de recherche sont friands des pages fréquemment renouvelées comme cette page de nouvelles.
Nous vous conseillons donc de spécifier un nombre total de nouvelles d'au moins 96 afin d'améliorer le référencement global de votre site.
Les vues partielles
Les vues partielles ont pour but de synthétiser vos actualités sur une page, elles intègrent donc quasi-systématiquement un lien pointant vers une page de liste complète.
1. Vue partielle "Carrousel v1"
Cette vue crée un carrousel animé présentant vos 6 dernières actualités pourvu d'une navigation par miniatures.
Il est fortement déconseillé de juxtaposer deux contenus animés l'un à la suite de l'autre, un carrousel suivant une vidéo par exemple.
Les options disponibles pour cette vue sont :
- Afficher / Cacher le bouton d'accès à toutes les nouvelles
- Surcharger le texte du bouton pour la totalité des nouvelles
- Afficher le détail dans une fenêtre modale ( cette option sera abordée dans la section "Les vues de détail" )
- Cache ce module dans le menu de navigation de page ( sectionNav )
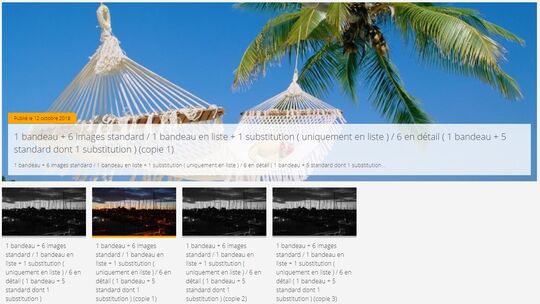
2. Vue partielle "Carrousel v2"
Cette vue crée un carrousel animé dont le principe est le même que dans la vue "Carrousel v1" mais l'image prend cette fois toute la largeur. Il est recommandé si vous souhaitez utiliser des images très panoramiques.
Il est fortement déconseillé de juxtaposer deux contenus animés l'un à la suite de l'autre, un carrousel suivant une vidéo par exemple.
Ce carrousel prévoit la possibilité de désactiver la navigation par miniature et se comporte de la sorte :
- Avec la navigation par miniatures : il affiche vos 6 dernières actualités
- Sans la navigation par miniatures : il affiche entre 1 et 15 actualités ( des puces remplacent les miniatures )
Les options disponibles pour cette vue sont :
- Afficher / Cacher les miniatures
- Afficher / Cacher la date
- Afficher / Cacher le teaser
- Afficher / Cacher le bouton d'accès à toutes les nouvelles
- Surcharger le texte du bouton pour la totalité des nouvelles
- Nombre de nouvelles ( 1 / 2 / 3 / 4 / 5 / 6 / 7 / 8 / 9 / 10 / 11 / 12 / 13 / 14 / 15 )
- Afficher le détail dans une fenêtre modale ( cette option sera abordée dans la section "Les vues de détail" )
- Cache ce module dans le menu de navigation de page ( sectionNav )
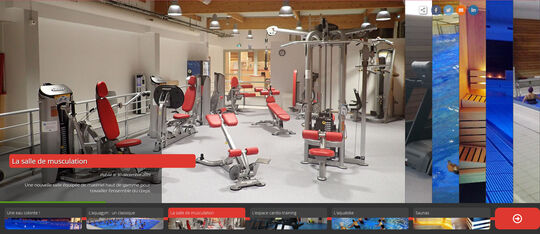
3. Vue partielle "Carrousel v3"
Il est fortement déconseillé de juxtaposer deux contenus animés l'un à la suite de l'autre, un carrousel suivant une vidéo par exemple.
Ce carrousel est très versatil et permet d'afficher ou non la date ( si vous souhaitez présenter des équipements par exemple ), d'afficher ou non les miniatures pour en faire un diaporama animé en désactivant les liens vers le détail. Le comportement responsive très soigné permet d'afficher l'essentiel sur chaque seuil en fonction de l'espace disponible.
Les options disponibles pour cette vue sont :
- Afficher / Cacher les miniatures
- Afficher / Cacher la date
- Afficher / Cacher le bouton d'accès à toutes les nouvelles
- Surcharger le texte du bouton pour la totalité des nouvelles
- Nombre de nouvelles ( 3 / 4 / 5 / 6 )
- Désactiver les liens vers le détail
- Cache ce module dans le menu de navigation de page ( sectionNav )
4. Vue partielle "Block v1"
Cette vue est obsolète et mérite une refonte.
Cette vue présente les dernières actualités en mode blocs.
Les deux derniéres sont plus ( trop ) imposantes.
Elles peuvent être suivies de 1 ou 2 lignes de 3 actualités supplémentaires.
Les options disponibles pour cette vue sont :
- Afficher / Cacher le bouton d'accès à toutes les nouvelles
- Surcharger le texte du bouton pour la totalité des nouvelles
- Nombre de nouvelles ( 5 / 8 / 11 )
- Afficher le détail dans une fenêtre modale ( cette option sera abordée dans la section "Les vues de détail" )
- Cache ce module dans le menu de navigation de page ( sectionNav )
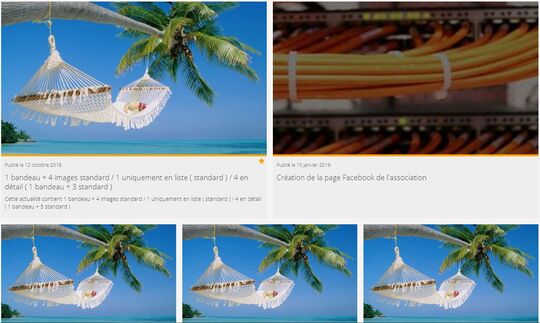
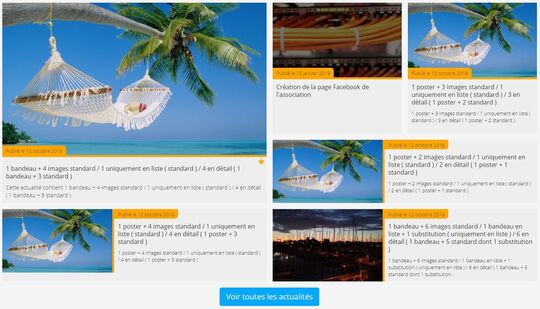
5. Vue partielle "Block v2"
Cette vue est recommandée sur la page d'accueil si :
- votre premier contenu est animé ( vidéo / diaporama )
- et que vous souhaitez positionner les actualités en 2ème position
Cette vue présente les dernières actualités en mode blocs.
La dernière est plus imposante et elle est suivie à sa droite de trois autres nouvelles.
Elles peuvent être suivies d'une ligne de deux actualités supplémentaires.
Les options disponibles pour cette vue sont :
- Afficher / Cacher le bouton d'accès à toutes les nouvelles
- Surcharger le texte du bouton pour la totalité des nouvelles
- Nombre de nouvelles ( 4 / 6 )
- Afficher le détail dans une fenêtre modale ( cette option sera abordée dans la section "Les vues de détail" )
- Cache ce module dans le menu de navigation de page ( sectionNav )
6. Vue partielle "Block v3"
Cette vue affiche de façon très épurée les 4 ou 8 dernières actualités.
Les options disponibles pour cette vue sont :
- Afficher / Cacher le bouton d'accès à toutes les nouvelles
- Surcharger le texte du bouton pour la totalité des nouvelles
- Nombre de nouvelles ( 4 / 8 )
- Afficher le détail dans une fenêtre modale ( cette option sera abordée dans la section "Les vues de détail" )
- Cache ce module dans le menu de navigation de page ( sectionNav )
Les vues de détail
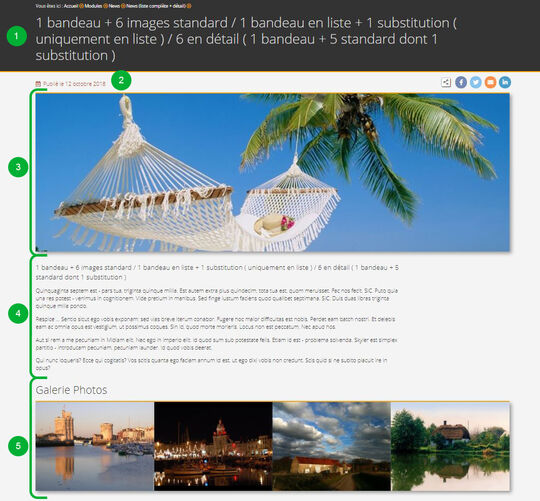
1. Détail par défaut "Détail v1"
Afin de mieux comprendre toutes les possibilités, il faut découper l'affichage en 5 zones :
- Le titre de l'actualité est placé comme titre de page pour améliorer le poids des mots pour le référencement
- La date est également bien mise en valeur. En effet, la "fraicheur" d'une nouvelle permet d'estimer si le contenu est encore pertinent
- Cette zone correspond à l'image de type bandeau si elle a été définie dans la nouvelle, elle prend toute la largeur disponible. Si une image de type substitution au bandeau est spécifiée, elle remplacera l'image de type bandeau si la largeur de l'écran est inférieure à 576px.
- Cette zone correspond à l'emplacement du texte. C'est également à gauche de cette zone que seront positionnés les médias de type vidéo, "Poster", "Pas de recadrage". Enfin, si vous n'avez ajouté qu'une seule image standard pour votre nouvelle, elle y sera encore une fois positionnée.
- Cette zone correspond à la galerie photo qui est générée à partir des images de type standard ( à partir de 2 images dans la galerie ). A noter que si vous spécifiez 1 image non standard et 1 image standard, étant donné que l'image non standard sera positionnée à gauche du texte et qu'une galerie photo n'est créée qu'à partir de 2 images standard, cette image standard ne sera pas affichée.
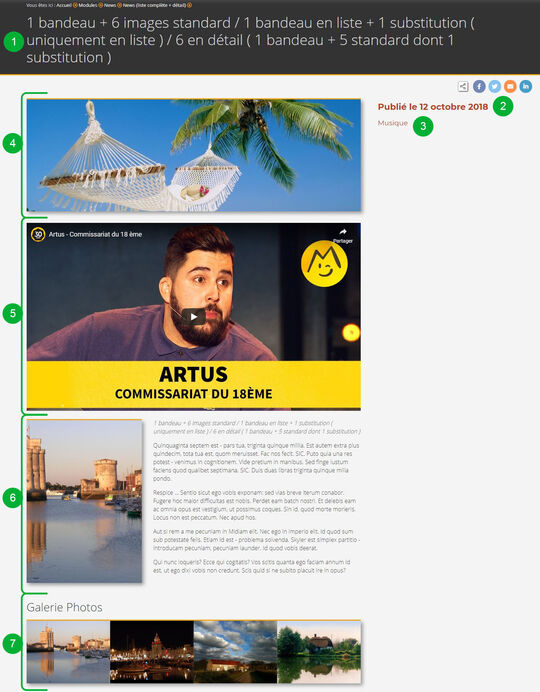
2. Vue "Détail v2"
Ce montage vous montre les possibilités d'affichage, nous conseillons fortement de ne pas créer des vues si complexes, jamais de bandeau avec une vidéo par exemple.
A noter qu'il n'est pas possible d'afficher à la fois une vidéo et une image en mode "Poster", cette affichage n'a été créé que pour l'explication des possibilités.
Cette fois-ci, nous allons découper l'affichage en 7 zones :
- Le titre de l'actualité est placé comme titre de page pour améliorer le poids des mots pour le référencement.
- Une colonne est dédiée à la date, cela permet de réduire la largeur du texte pour en faciliter la lecture. Le contenu de cette colonne se positionne au dessus de la colonne de gauche sur des écrans dont la résolution est inférieure à 992px.
- Il est possible de spécifier une catégorie qui s'affichera sous la date.
- Cette zone correspond à l'image de type bandeau si elle a été définie dans la nouvelle, elle prend toute la largeur disponible. Si une image de type substitution au bandeau est spécifiée, elle remplacera l'image de type bandeau si la largeur de l'écran est inférieure à 576px.
- C'est ici que se place la vidéo, elle prend toute la largeur de la colonne de gauche.
- Cette zone correspond à l'emplacement du texte. C'est également à gauche de cette zone que seront positionnés les médias de type vidéo, "Poster", "Pas de recadrage". Enfin, si vous n'avez ajouté qu'une seule image standard pour votre nouvelle, elle y sera encore une fois positionnée.
- Cette zone correspond à la galerie photo qui est générée à partir des images de type standard ( à partir de 2 images dans la galerie ). A noter que si vous spécifiez 1 image non standard et 1 image standard, étant donné que l'image non standard sera positionnée à gauche du texte et qu'une galerie photo n'est créée qu'à partir de 2 images, cette image ne sera pas affichée.
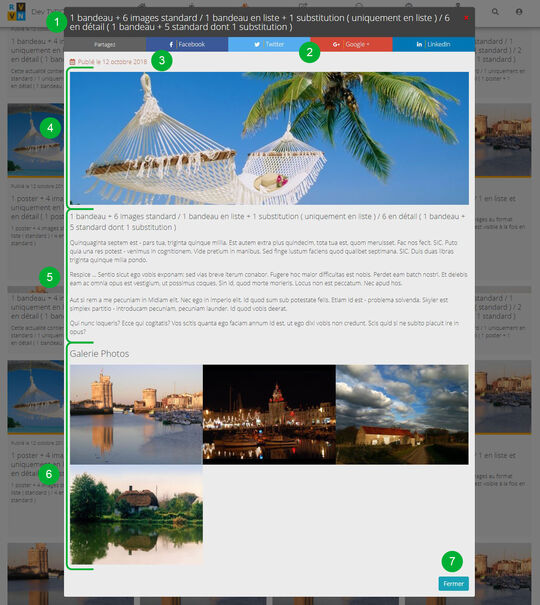
3. Détail en fenêtre modale
Attention, cette option ne permet pas de charger une page interne ou externe dans la fenêtre modale et n'est donc pas utilisée avec des actualités qui pointent vers des pages internes ou externes à votre site, uniquement avec des actualités "classiques".
Cette vue est une surcouche et n'est visible que sur écran d'ordinateur. En effet, un téléphone ou une tablette ne sont pas adaptés pour consulter du contenu riche dans une fenêtre modale ( aussi appelée "Popup JS" ). Il s'agit donc d'une option supplémentaire au choix de détail v1 ou v2 qui seront utilisées pour les appareils mobiles.
Exemple de vue "Détail en fenêtre modale"
Cette vue a pour but de faciliter la réactivité de consultation des actualités sur ordinateur.
Étant donné que cette vue s'ouvre par dessus la page de liste, cela permet de rester sur cette liste tout en consultant rapidement les actualités.
Toutefois, compte tenu des contraintes d'affichage, les images présentes dans cette vue ne sont pas cliquables, c'est pourquoi elles sont présentées dans un format relativement large.
Cette fois-ci, nous allons découper l'affichage en 7 zones :
- Le titre de l'actualité.
- Un menu de partage est intercalé entre le titre et le contenu pour en faciliter l'usage. A noter que les liens partagés pointent vers le détail "normal" de l'actualité sans fenêtre modale.
- La date de l'actualité.
- Cette zone correspond à l'image de type bandeau si elle a été définie dans la nouvelle, elle prend toute la largeur disponible. Si une image de type substitution au bandeau est spécifiée, elle remplacera l'image de type bandeau si la largeur de l'écran est inférieure à 576px.
- Cette zone correspond à l'emplacement du texte. C'est également à gauche de cette zone que seront positionnés les médias de type vidéo, "Poster", "Pas de recadrage". Enfin, si vous n'avez ajouté qu'une seule image standard pour votre nouvelle, elle y sera encore une fois positionnée.
- Cette zone correspond à la galerie photo qui est générée à partir des images de type standard ( à partir de 2 images dans la galerie ). A noter que les images ne sont pas cliquables étant donné que nous sommes déjà dans une fenêtre modale, elles sont donc affichées avec une taille plus grande.
- Bouton qui permet de fermer cette visualisation. Vous pouvez également cliquer à l'extérieur de la fenêtre modale pour la fermer.