A quoi sert cette extension ?
Elle permet de créer de créer une entête de page ou de contenu attractive, avec une image d'arrière-plan.
Vous pouvez également y insérer un titre et un texte d'accroche. Il est possible d'utiliser une ponctuation colorée pour renforcer l'impact visuel de ces éléments de texte.
De plus, si vous connaissez le langage HTML ainsi les attributs de style CSS, vous pouvez personnaliser le texte d'accroche pour accentuer les mots-clés du message que vous souhaitez faire passer.
Enfin, si vous placez cet élément sur une page d'accueil pour mettre en avant un sujet particulier, vous pouvez insérer un bouton-lien "En savoir plus" vers une page interne du site dont le contenu est en relation directe avec ce sujet.
Prérequis
L'usage de cette extension implique que vous sachiez déjà créer des pages et du contenu. Nous vous invitons à consulter nos tutoriels TYPO3 en vidéo si ce n'est pas le cas.
La connaissance du HTML et du CSS n'est requise que si vous souhaitez personnaliser le texte d'accroche. Si vous ne connaissez pas ces technologies web, vous pouvez bien entendu demander à l'équipe RVVN de réaliser cette personnalisation.
Vous devez obligatoirement disposer d'une image de fond au format JPEG, d'une largeur minimale de 1920px et d'une hauteur minimale de 750px.
Les dernières modifications de l'extension "Présentation" (rvvnfscpresentation)
Guide d'utilisation
1. Choix de la page
Placez-vous en mode "Page", puis dans l'arborescence des pages, cliquez sur le nom de la page sur laquelle vous souhaitez placer un module de présentation.
2. Création d'un nouveau contenu
Cliquez sur un bouton "+ Contenu" pour accéder au choix des différents types de contenu.
3. Choix du contenu
Dans l'onglet "RVVN - Modules", cliquez sur le type de contenu "Présentation".
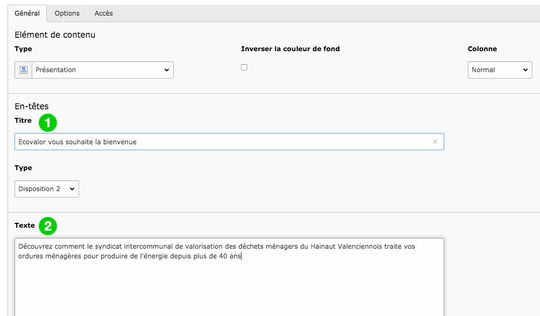
4. Titre et description du contenu
Renseigner les champs "Titre" et éventuellement le champ "Texte" si vous souhaitez afficher un texte d'accroche.
Si vous avez l'intention d'utiliser la ponctuation colorée, n'insérez pas de ponctuation à la fin du titre et de la phrase d'accroche.
Les ponctuation colorées qui vous seront proposées dans les options de l'extension sont les suivantes :
- pour le titre : "!"
- pour le texte d'accroche : "." et "..."
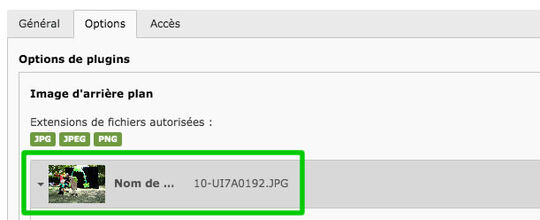
5. Ajouter l'image de fond
Pour ajouter une image de fond, cliquez d'abord sur le bouton "Créer une nouvelle relation".
Cela ouvre une fenêtre (popup) affichant l'arborescence de vos dossiers.
Dans cette arborescence, cliquez sur le dossier où se trouve votre illustration. (Vous devrez peut-être déplier certaines parties de l'arborescence pour trouver accéder au dossier)
Une fois dans le dossier, cliquez simplement sur la vignette (ou le nom) de l'image pour l'ajouter.
L'image est à présent associée au contenu.
Il vous suffit enfin d'enregistrer (et fermer) celui-ci.
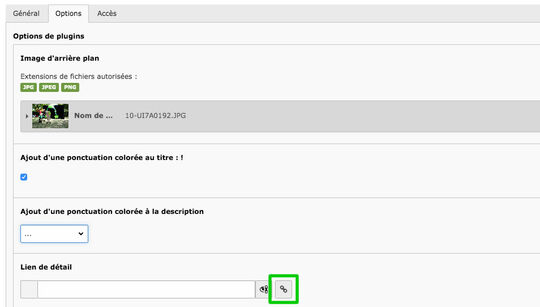
6. Ponctuation colorée
Par défaut, la ponctuation du titre est colorée. Si vous laissez la case "Ajout d'une ponctuation colorée au titre" cochée, le titre sera ponctué d'un "!" utilisant une couleur définie par l'équipe RVVN parmi celles du site.
Si vous souhaitez utiliser la ponctuation colorée pour le texte d'accroche, sélectionnez "." ou "..." dans la liste déroulante "Ajout d'une ponctuation colorée à la description".
(Pour retirer cette ponctuation, sélectionnez la première option vide dans cette liste)
7. Afficher un bouton-lien de détail
Si vous placez par exemple un contenu "Présentation" sur une page d'accueil pour mettre en avant un sujet particulier, vous pouvez insérer un bouton-lien "En savoir plus" vers une page interne du site dont le contenu est en relation directe avec ce sujet.
Pour ajouter un bouton-lien, cliquez sur l'icône en forme de chaîne à l'extrémité droite du champ "Lien de détail".
Cela ouvre une fenêtre (popup) affichant l'arborescence du site.
Pour sélectionner la page de destination, cliquez simplement sur son titre dans l'arborescence. (Vous devrez peut-être déplier certaines parties de l'arborescence pour trouver votre page)
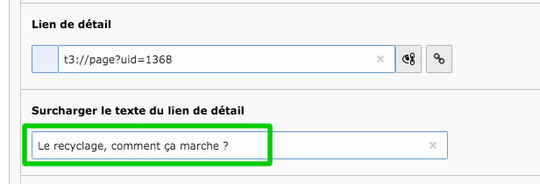
Le numéro de la page sélectionnée apparaît à présent dans le champ "Lien de détail".
Il vous suffit d'enregistrer le contenu pour que le bouton-lien soit effectif.
8. Surcharger le texte du lien de détail
Par défaut, le libellé du bouton-lien est "En savoir plus".
Si vous le souhaitez, vous pouvez le personnaliser avec le libellé de votre choix pour rendre ce bouton-lien plus accrocheur.
Pour personnaliser le libellé du bouton-lien, il vous suffit de saisir le nouveau libellé dans le champ "Surcharger le texte du lien de détail".
Le libellé est limité à 40 caractères.
9. Inverser le titre et le texte d'accroche
Par défaut, le titre du contenu "Présentation" est placé au dessus du texte d'accroche.
Vous pouvez d'inverser cet ordre en cochant la case "Description en premier".
10. Étendre le texte sur toute la largeur pour toutes les tailles d'écran
Par défaut, la zone contenant les éléments textuels du contenu "Présentation" (titre, texte d'accroche, bouton-lien) utilise le maximum de largeur possible sur les écrans dont la résolution n'excède pas 992 pixels de large.
A partir de ce seuil, la largeur de cette zone est réduite pour ne pas avoir de lignes trop longues, ce qui compliquerait la lecture.
Si vous souhaitez tout de même que cette zone utilise le maximum de largeur possible sur toutes les tailles d'écran, il suffit de cocher la case "Largeur 100% sur tous les viewports".
11. Autoriser le HTML (avancé)
Si vous connaissez le langage HTML ainsi les attributs de style CSS, vous pouvez personnaliser le texte d'accroche pour accentuer les mots-clés du message que vous souhaitez faire passer.
Pour que le HTML (et le CSS) rédigé dans le champ "Texte" soit pris en compte, il faut au préalable cocher la case "Autoriser le HTML".