Quand utiliser ces vues ?
Ce cas correspond aux événements de la commune que vous souhaitez diffuser sur votre site. Les événements sont des actualités ayant en plus une date de début et une date de fin. Vous pouvez également spécifier des informations complémentaires, nous vous conseillons de consulter la page d'aide à la création des actualités pour en savoir plus.
L'affichage des événements se fait donc du plus proche dans le futur au plus éloigné.
Grâce à l'extension rvvnsocialfeeds, vous pouvez syndiquer votre compte Facebook avec votre site TYPO3. L'extension vient alors créer des actualités au sens de TYPO3. Si le robot détecte qu'un article Facebook est de type "événement", il va alors remplir l'onglet de l'événement avec toutes les informations à disposition, cela vous permet donc d'importer vos événements Facebook automatiquement dans votre site !
Dans toutes ces vues, exceptée la vue "Echelle de temps", les actualités définies comme principales ( 2 maximum ) sont placées au dessus de la liste afin de les mettre en valeur. Vous trouverez, dans le paragraphe "Vue Ligne de temps complète" un exemple d'affichage des événements ayant la case "Actualités principales" cochée.
Les vues "Ligne de temps"
Version historique de l'agenda, ces vues affichent les événements sur une échelle de temps verticale. Cet affichage est un bon exemple de comportement responsive car son évolution au fil des seuils d'écran évolue fortement.
Essayez par vous-même de réduire la largeur de votre navigateur !
1. La vue "Ligne de temps" partielle
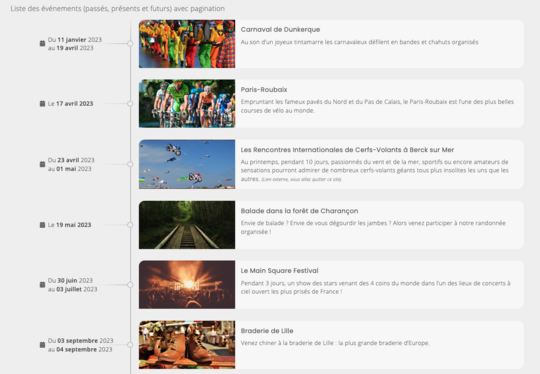
Exemple de vue "Ligne de temps" partielle
Cette vue affiche les x prochains événements sans pagination, un bouton permet d'accéder à la liste complète.
Vous pouvez spécifier ces options :
- Nombre d'évenements ( 1 / 2 / 4 / 6 / 8 / 10 / 12 / 14 /16 / 18 / 20 )
- Afficher le détail dans une fenêtre modale ( cette option sera abordée dans la section "Les vues de détail" )
- Cache ce module dans le menu de navigation de page ( sectionNav )
A noter que l'année n'est pas spécifiée dans l'affichage des événements car l'on suppose que le prochain événement affiché ne se situe pas dans plus d'un an. Cela permet également d'avoir moins de contrainte dans le comportement responsive de cette zone.
2. La vue "Ligne de temps" complète
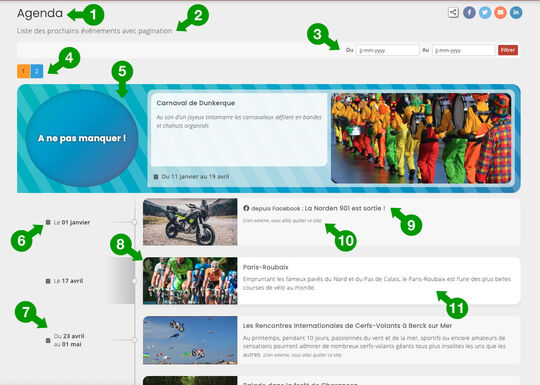
Exemple de vue "Ligne de temps" complète
Cette vue affiche les x prochains événements avec pagination si besoin.
Vous pouvez spécifier ces options :
- Nombre d'événements par page ( 4 / 6 / 8 / 10 / 12 / 14 /16 / 18 / 20 / 22 / 24 / 26 / 28 / 30 / 32 / 34 / 36 )
- Afficher le filtre des dates
- Afficher le détail dans une fenêtre modale ( cette option sera abordée dans la section "Les vues de détail" )
- Cache ce module dans le menu de navigation de page ( sectionNav )
Nous pouvons détailler l'affichage de cette vue en 10 zones :
- Le titre du contenu
- La description du contenu
- Le filtre de dates ( option activable ) qui permet de filtrer les événements sur une période saisie par le visiteur
- Les boutons de pagination que l'on retrouve en haut et en bas de la liste des événements
- L'événement déclaré comme "Actualité principale". Cet événement sort donc du tri chronologique et est également mis en avant dans une zone plus grand avec des couleurs vives et accrocheuses ainsi qu'un libellé "A ne pas manquer !".
- La date de l'événement si celui-ci se déroule sur une seule journée ( des heures peuvent être spécifiées lors de la création des événements )
- Les dates de l'événement si celui-ci se déroule sur une période
- L'image utilisée pour les vues de prévisualisation spécifiée lors de la création de l'événement
- Le titre de l'événement
- Le texte d'accroche de l'événement.
- Au survol, le fond de l'événement se colore pour signaler au visiteur qu'il s'agit d'un lien cliquable et un dégradé apparaît depuis la ligne de temps pour mettre l'événement "en relief" par rapport aux autres.
A noter que l'année n'est pas spécifiée dans l'affichage des événements car l'on suppose que le prochain événement affiché ne se situe pas dans plus d'un an. Cela permet également d'avoir moins de contrainte dans le comportement responsive de cette zone.
Les vues "Wallcat"
Cette vue a été créée en 2019 pour le site de La Fileuse, salle de spectacle de la ville de Loos. Le nom de ces vues provient de la concaténation de "Wall" et de "Category", le but étant de créer une grille d'événements que l'on pourrait colorer en fonction de leur catégorie.
Attention, vos articles importés depuis votre compte Facebook ne sont pas catégorisés, il faut faire cette catégorisation manuellement aprés import.
1. La vue "Wallcat" partielle
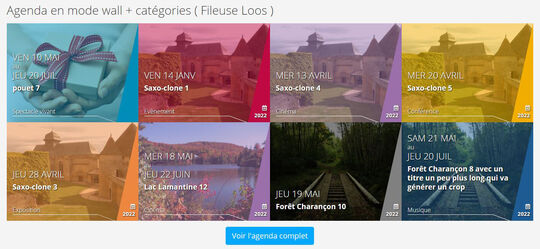
Exemple de vue "Wallcat" partielle
Cette vue affiche les x prochains événements sans pagination, un bouton permet d'accéder à la liste complète.
Vous pouvez spécifier ces options :
- Nombre d'évenements ( 4 / 8 / 12 )
- Cacher le bouton pour accéder à la totalité des nouvelles
- Surcharger le texte du bouton pour la totalité des nouvelles
- Afficher le détail dans une fenêtre modale ( cette option sera abordée dans la section "Les vues de détail" )
- Cache ce module dans le menu de navigation de page ( sectionNav )
L'année de certains événements n'est pas spécifiée si leur date de début se situe dans l'année en cours.
2. La vue "Wallcat" complète
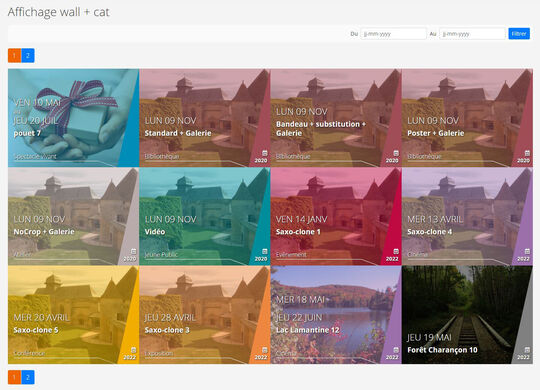
Exemple de vue "Wallcat" complète
Cette vue affiche les x prochains événements avec pagination si besoin.
Vous pouvez spécifier ces options :
- Nombre d'évenements par page ( 4 / 8 / 12 / 16 / 20 / 24 / 28 / 32 / 36 )
- Afficher le filtre des dates qui permet de filtrer les événements sur une période saisie par le visiteur
- Afficher le détail dans une fenêtre modale ( cette option sera abordée dans la section "Les vues de détail" )
- Cache ce module dans le menu de navigation de page ( sectionNav )
L'année de certains événements n'est pas spécifiée si leur date de début se situe dans l'année en cours.
Les vues "Blocs"
Ces vues ont été créées pour répondre au besoin de ne plus afficher de ligne de temps. Elles ont été rapidement remplacées chez la quasi-totalité des adhérents les utilisant par les vues "Wallcat", plus modernes. Ce sont les vues les moins utilisées pour présenter des événements.
1. La vue "Blocs" partielle
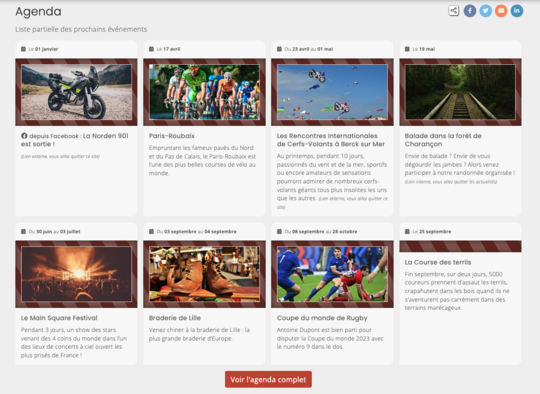
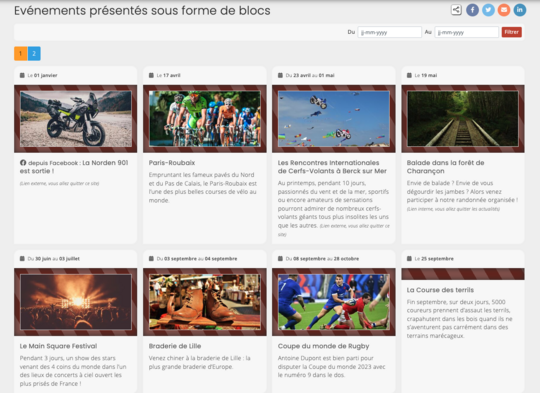
Exemple de vue "Blocs" partielle
Cette vue affiche les x prochains événements sans pagination, un bouton permet d'accéder à la liste complète.
Vous pouvez spécifier ces options :
- Nombre d'évenements par page ( 4 / 8 / 12 / 16 / 20 )
- Afficher le détail dans une fenêtre modale ( cette option sera abordée dans la section "Les vues de détail" )
- Cache ce module dans le menu de navigation de page ( sectionNav )
L'année des événements n'est pas spécifiée.
2. La vue "Blocs" complète
Exemple de vue "Blocs" complète
Cette vue affiche les x prochains événements avec pagination si besoin.
Vous pouvez spécifier ces options :
- Nombre d'évenements par page ( 4 / 8 / 12 / 16 / 20 / 24 / 28 / 32 / 36 )
- Afficher le filtre des dates qui permet de filtrer les événements sur une période saisie par le visiteur
- Afficher le détail dans une fenêtre modale ( cette option sera abordée dans la section "Les vues de détail" )
- Cache ce module dans le menu de navigation de page ( sectionNav )
L'année des événements n'est pas spécifiée.
La vue "Echelle de temps"
Exemple de vue "Echelle de temps"
Bien que reprenant le principe d'affichage de la ligne de temps, cette vue est prévue pour une tout autre utilisation. Elle a été créée pour présenter les étapes des projets présentés par la ville de Valenciennes. Elle se distingue, dans son fonctionnement par ces points :
- affiche la totalité des événements présents dans le dossier source
- l'année est affichée étant donné que les phases peuvent être anciennes
De plus, vous pouvez spécifier ces options :
- Cacher les événements passés
- Désactiver le détail ( désactive les liens vers le détail des événements pour ne garder qu'une liste d'étapes )
- Désactiver l'image d'aperçu ( supprime les images des événements pour simplifier la vue )
- Cache ce module dans le menu de navigation de page ( sectionNav )
Les vues de détail
Les vues de détails pour les événements sont légérement différentes des vues de détails classiques ( dont vous pouvez voir les explications en suivant ce lien ). Nous allons donc aborder principalement ce qui différe.
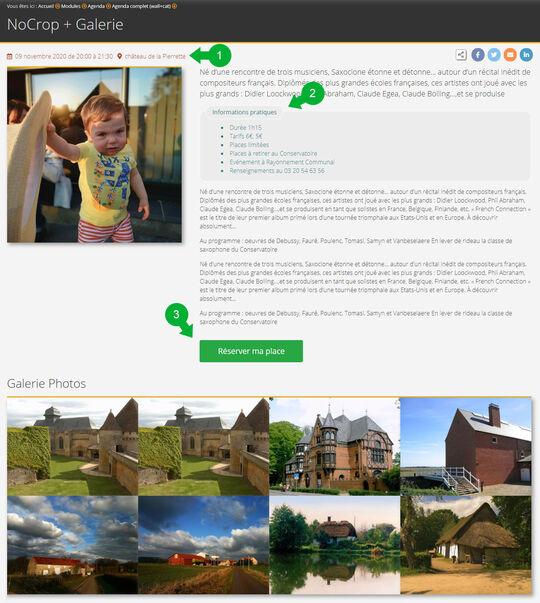
1. Détail par défaut "Détail v1"
Vous pouvez voir ici 3 différences importantes liées au fait que nous présentons un événement
- Juste à droite de la date est placé le lieu où se déroulera l'événement.
- Lors de la création des événements, vous pouvez spécifier des informations complémentaires, c'est sous le texte d'accroche de l'événement que ces informations vont se placer.
- Enfin, il est possible d'indiquer un lien qui pointe vers un site externe d'une billeterie afin de réserver ses places, c'est sous le texte que ce lien est positionné.
2. Vue "Détail v2"
La vue "détail v2" a été créée particuliérement pour afficher le détail des événements, on y retrouve la colonne de droite qui est dédiée aux informations contextuelles à l'événement. De plus, intégrer une colonne supplémentaire permet de réduire la largeur du texte dans la colonne de gauche ce qui permet d'en améliorer la lisibilité.
Nous pouvons détailler les zones comme suit :
- La date et l'heure de l'événement
- La ou les catégorie(s) de l'événement
- Le lieu de l'événement
- Les informations pratiques constituées d'un texte libre où vous pouvez indiquer ce qui vous semble pertinent
- Le bouton de réservation de place
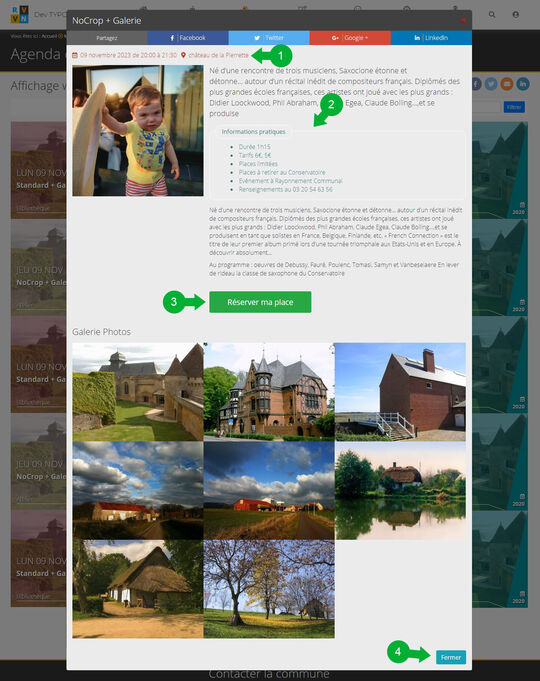
3. Détail en fenêtre modale
Attention, cette option ne permet pas de charger une page interne ou externe dans la fenêtre modale et n'est donc pas utilisée avec des actualités qui pointent vers des pages internes ou externes à votre site, uniquement avec des actualités "classiques".
Cette vue est une surcouche et n'est visible que sur écran d'ordinateur. En effet, un téléphone ou une tablette ne sont pas adaptés pour consulter du contenu riche dans une fenêtre modale ( aussi appelée "Popup JS" ). Il s'agit donc d'une option supplémentaire au choix de détail v1 ou v2 qui seront utilisées pour les appareils mobiles.
Tester la vue "Détail en fenêtre modale"
Basé sur la vue "Détail v1" en raison de la largeur plus restreinte de cette zone, les informations supplémentaires sont identiques à savoir :
- Juste à droite de la date est placé le lieu où se déroulera l'événement.
- Lors de la création des événements, vous pouvez spécifier des informations complémentaires, c'est sous le texte d'accroche de l'événement que ces informations vont se placer.
- Il est possible d'indiquer un lien qui pointe vers un site externe d'une billeterie afin de réserver ses places, c'est sous le texte que ce lien est positionné.
- Le bouton permettant de fermer la fenêtre modale ( vous pouvez également cliquer en dehors de la fenêtre modale pour la fermer ).