A quoi sert cette extension ?
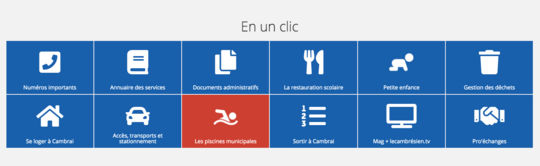
Cette extension a été développée initialement pour afficher une simple grille de raccourcis (12 maximum) vers des pages internes du site ou des services externes. Chaque raccourci ayant une icône représentative.
Le but de cette extension était de pouvoir donner un accès rapide à des services très demandés par les usagers ou que la collectivité souhaite mettre en avant.
L'équipe RVVN l'a ensuite fait évoluer pour en faire un élément complet de navigation rapide mais aussi de communication avec les caractéristiques suivantes :
- des raccourcis sous forme de petits boutons
- un moteur de recherche (avec plusieurs tailles et positions)
- une image ou une vidéo de fond
- un titre et une description
On peut la voir comme une version évoluée du module Présentation. Sous cette forme, c'est le module idéal à placer en première position sur votre page d'accueil.
Prérequis
L'usage de cette extension implique que vous sachiez déjà créer des pages et du contenu. Nous vous invitons à consulter nos tutoriels TYPO3 en vidéo si ce n'est pas le cas.
Si vous souhaitez utiliser le mode d'affichage "Recherche et petits boutons" (au lieu du mode "Blocs"), vous devez obligatoirement disposer d'une image de fond au format JPEG, d'une largeur minimale de 1920px et d'une hauteur minimale de 750px.
Les dernières modifications de l'extension "Raccourcis / Recherche" (rvvnfscshortcuts)
Guide d'utilisation
1. Choix de la page
Placez-vous en mode "Page", puis dans l'arborescence des pages, cliquez sur le nom de la page sur laquelle vous souhaitez placer un module de raccourcis.
2. Création d'un nouveau contenu
Cliquez sur un bouton "+ Contenu" pour accéder au choix des différents types de contenu.
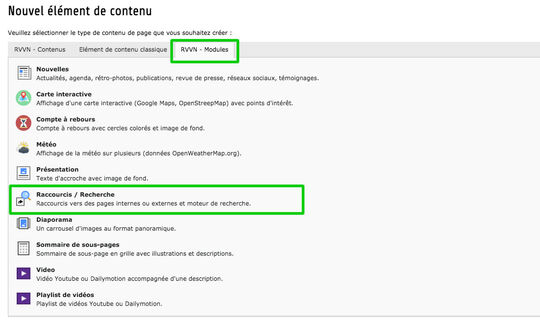
3. Choix du contenu
Dans l'onglet "RVVN - Modules", cliquez sur le type de contenu "Raccourcis / Recherche".
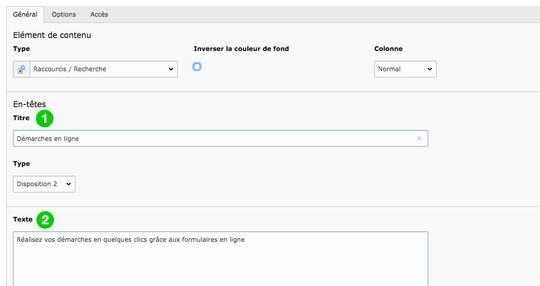
4. Titre et description du contenu
Renseigner les champs "Titre" et éventuellement le champ "Texte" si vous souhaitez afficher une description.
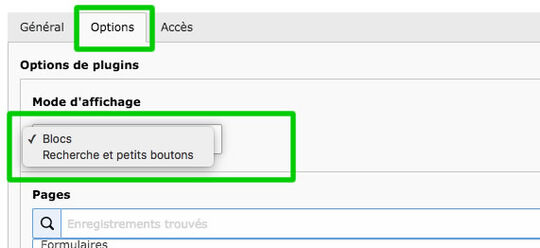
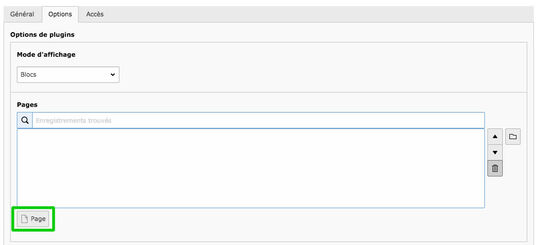
5. Choix du mode d'affichage
Dans l'onglet "Options", vous pouvez choisir le mode d'affichage du module, soit "Blocs" (par défaut) ou "Recherche et petits boutons".
6. Affichage en mode blocs et choix des raccourcis
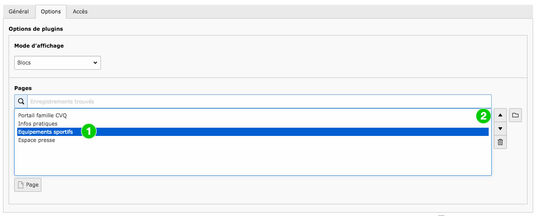
Vous devez ensuite sélectionner puis ordonner manuellement les pages vers les mèneront les raccourcis.
Pour sélectionner les pages, cliquez sur le bouton "Page" sous le champ "Pages".
Cela ouvre une fenêtre (popup) affichant l'arborescence du site.
Pour ajouter une page, cliquez simplement sur son titre dans l'arborescence. (Vous devrez peut-être déplier certaines parties de l'arborescence pour trouver votre page)
Répétez l'opération autant de fois qu'il y a de pages à ajouter.
Pour ordonner les pages sélectionnées, cliquez sur la page à déplacer puis utilisez les flèches "haut" ou "bas" du champ "Pages".
Une fois l'ordre défini, il vous suffit enfin d'enregistrer le contenu.
7. Mode d'affichage "Recherche et petits boutons"
Si vous choisissez le mode d'affichage "Recherche et petits boutons", TYPO3 vous demandera de confirmer ce choix afin de vous proposer de nouveaux champs.
Cliquez simplement sur le bouton "OK".
Activation du moteur de recherche
Comme son nom l'indique, le mode d'affichage "Recherche et petits boutons" vous permet d'afficher un moteur de recherche.
Pour cela, vous devez simplement indiquer au module quelle page affichera les résultats de la recherche.
Pour chacun de nos sites, nous préparons une page de recherche dans le dossier-système "Annexes" située en bas de votre arborescence de pages.
Pour activer le moteur de recherche, cliquez sur le sélecteur de pages situé tout à droite du champ "Page de résultats de recherche", puis sélectionner la page "Recherche" du dossier-système "Annexes" dans votre arborescence
Vous pouvez choisir d'afficher le moteur de recherche sous sa forme réduite. Il se positionnera par défaut en bas à droite du module et n'encombrera pas le visuel (image ou vidéo de fond).
Pour cela cochez la case "Moteur de recherche réduit".
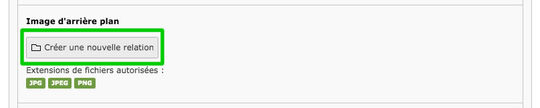
Ajouter l'image d'arrière-plan
Pour ajouter une image de fond, cliquez d'abord sur le bouton "Créer une nouvelle relation" situé sous "Image d'arrière-plan".
Cela ouvre une fenêtre (popup) affichant l'arborescence de vos dossiers.
Dans cette arborescence, cliquez sur le dossier où se trouve votre illustration. (Vous devrez peut-être déplier certaines parties de l'arborescence pour trouver accéder au dossier)
Une fois dans le dossier, cliquez simplement sur la vignette (ou le nom) de l'image pour l'ajouter.
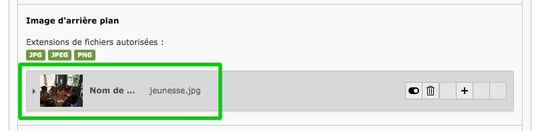
L'image est à présent associée au contenu.
Il vous suffit enfin d'enregistrer celui-ci.
Ajout d'une vidéo d'arrière-plan
Vous avez également la possibilité de mettre une vidéo d'arrière-plan. Celle-ci doit respecter les contraintes suivantes :
- être relativement courte (quelques secondes)
- avoir une transition entre la fin et le début (car elle sera lue en boucle)
- être au format MPEG-4 encodée en H.264 (extension de fichier ".mp4")
- faire au moins 1920 pixels de large
- être la plus optimisée possible pour réduire son poids à moins de 10 Mo (méga-octets)
- ne pas contenir de message sonore car la vidéo est diffusée sans son
N'hésitez pas à contacter l'équipe RVVN pour vous accompagner dans l'encodage et l'optimisation de ces vidéos.
ATTENTION : n'oubliez pas d'ajouter une image d'arrière-plan également. En effet, sur les supports avec un petit écran, comme les smartphones, nous avons décidé de ne pas afficher la vidéo en raison des autres informations (titre, description, raccourcis) qui vont la masquer et donc la rendre inutile. A la place nous affichons l'image d'arrière-plan histoire "d'habiller" le contenu au lieu d'avoir un fond uni.
L'image d'arrière-plan est également utile lorsque la vidéo met un certain temps à se charger.
Pour que la transition soit la plus douce et invisible possible lorsque la vidéo va s'afficher, cette image d'arrière-plan doit être la première image de votre vidéo et donc avoir les mêmes dimensions.
Pour ajouter une vidée de fond, cliquez d'abord sur le bouton "Créer une nouvelle relation" situé sous "Vidéo d'arrière-plan".
Cela ouvre une fenêtre (popup) affichant l'arborescence de vos dossiers.
Dans cette arborescence, cliquez sur le dossier où se trouve votre vidéo. (Vous devrez peut-être déplier certaines parties de l'arborescence pour trouver accéder au dossier)
Une fois dans le dossier, cliquez simplement sur le nom de la vidéo pour l'ajouter.
La vidéo est à présent associée au contenu.
Il vous suffit enfin d'enregistrer celui-ci.
Ratio de la vidéo
Le ratio d'une vidéo est le rapport "largeur / hauteur".
8. Ajout des icônes aux raccourcis ( mode blocs ET recherche )
Pour ajouter une icône à une page présente dans le module "Raccourcis / Recherche", vous devez tout d'abord éditer ses propriétés.
Pour cela, cliquez sur l'icône de la page dans l'arborescence pour faire apparaître le menu contextuel.
Dans ce menu, choisissez l'option "Editer".
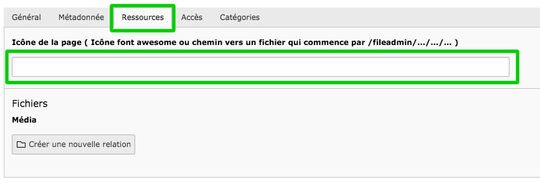
Dans l'onglet "Ressources" se trouve le champ "Icône de la page ....".
Vous devez y renseigner :
- soit une référence d'icône issue du jeu d'icônes gratuites Font Awesome
- soit le chemin vers un fichier image situé dans un dossier de votre site
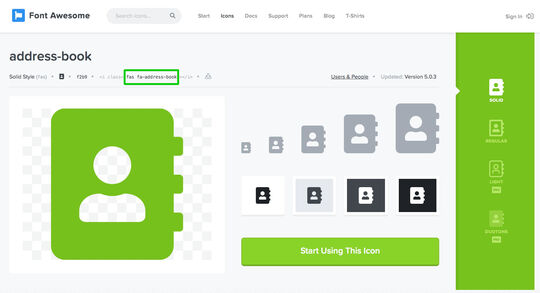
Utilisation d'une icône Font Awesome
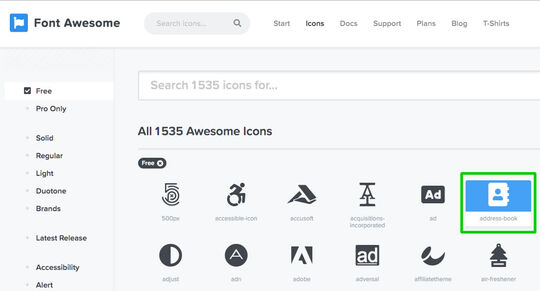
Pour récupérer la référence d'une icône Font Awesome, rendez vous sur la liste des icônes gratuites.
Puis cliquez sur l'icône en question dans la liste pour accéder à sa page de détail.
Une fois sur la page de détail de l'icône, notez sa référence.
Renseignez ensuite cette référence dans le champ "Icône de la page" puis enregistrez.
Utilisation d'un fichier image
Vous pouvez également utiliser un fichier image comme icône à la place d'une icône Font Awesome.
Ce fichier doit respecter les contraintes suivantes :
- ne pas dépasser les dimensions de 50x50 pixels
- être au format PNG avec transparence
- être de la même couleur que celle définie pour les icônes des raccourcis (vu avec RVVN au moment de la coloration du site)
Vous devez tout d'abord récupérer le chemin de l'emplacement du fichier dans les dossiers de votre site.
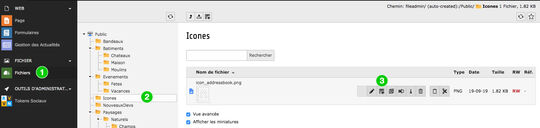
Pour cela, rendez-vous dans le module "Fichiers" de TYPO3, puis dans le dossier contenant votre fichier image.
Repérez votre fichier image dans la liste des fichiers puis cliquez sur l'icône "Visualiser".
Cela affiche l'image dans un nouvel onglet de votre navigateur.
Depuis la barre d'adresse de votre navigateur, copiez ensuite le chemin du fichier à partir du premier "/" en incluant celui-ci.
Enfin, collez le chemin du fichier dans le champ "Icône de la page ..." puis enregistrez.